記事内に広告を含む場合があります。
当サイトでは広告を掲載している場合があります。消費者庁が問題としている「誇大な宣伝や表現」とならないよう配慮してコンテンツを制作しておりますのでご安心ください。万が一,不適切な表現など見つけられましたら「お問い合わせフォーム」からご連絡頂けますと幸いです。
- プラグインとは
-
『WordPressに新しい機能を追加するための仕組み』のこと
- お問い合わせフォームとは
-
サイト運営者に何か質問や連絡をしたいときに使われるツールです。
無料で簡単に設置できるので,本記事を読みながら作ってみてください。
この記事で紹介をするのは、「Contact Form by WPForms」というWordPressのプラグインを使って、お問合せフォームを設置する方法です。
WordPressテーマとプラグインは相性があるため,開発者がおすすめするものを利用したほうが安全だと思います。

なぜお問い合わせフォームを作るのか?
連絡手段になるから
設置する理由は,サイト運営者への連絡先になるからです。

SNSのDM機能みたいなものですね
運営者に連絡手段がないサイトは信用性が不足します。
お問い合わせフォームを設置して、読者に安心して利用してもらえるサイト運営を目指しましょう。
プライバシーを守れる
お問い合わせフォームを設置することで,サイト運営者の直接連絡先を載せなくても済むからです。
メールアドレスを公開して迷惑メールが大量に送られてきても困りますよね?
その点、フォーム設置だと安心できます。
登録審査に必要になる
ブログで収益化を目指す場合,広告収益ならGoogleアドセンスの審査やアフィリエイトを行うためにASPの登録審査を受ける必要があります。
審査の合格にはお問い合わせフォームがあることは必須ですので収益化を目指すなら必ず作っておきましょう。
お問い合わせフォームの作り方
プラグインのインストール
まず、お問い合わせフォームを設置するために「Contact Form by WPForm」のプラグインをインストールします。


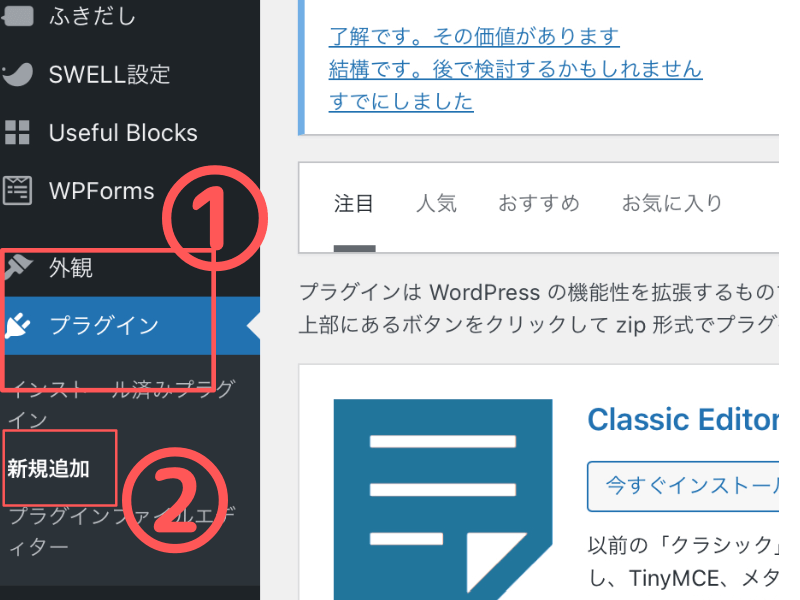
【管理画面】→【プラグイン】→【新規追加】を選択する


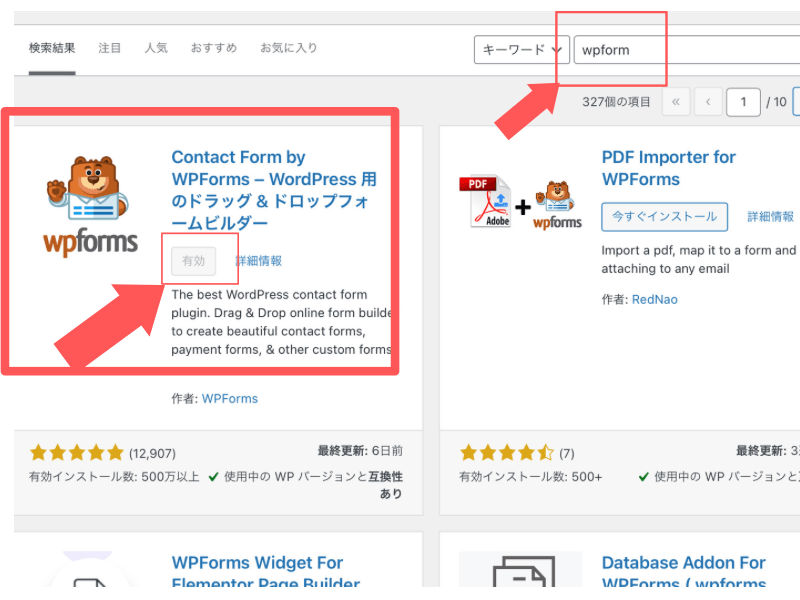
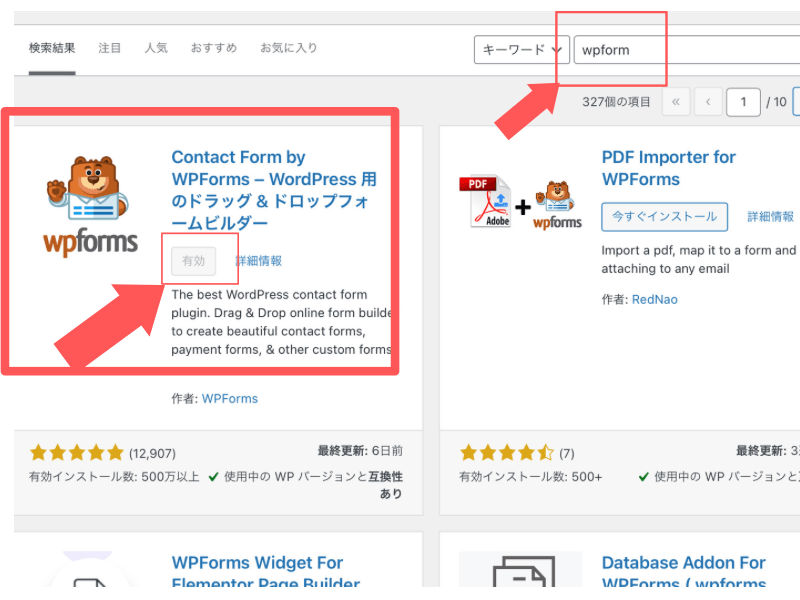
- 右上にある検索ボックスに「WPForms」と入力する
- 「Contact Form by WPForms」を選択する
- 【今すぐインストール】クリック→【有効化】にする
WPFormsを編集する
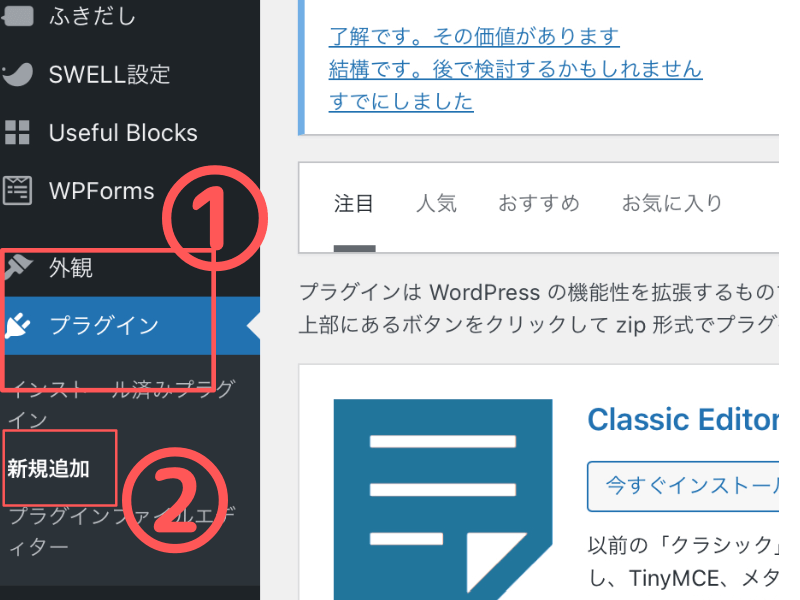
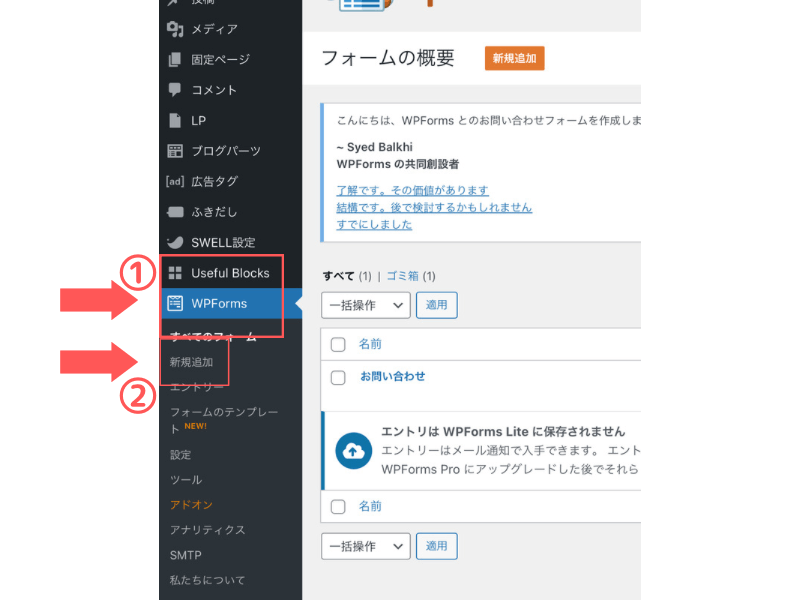
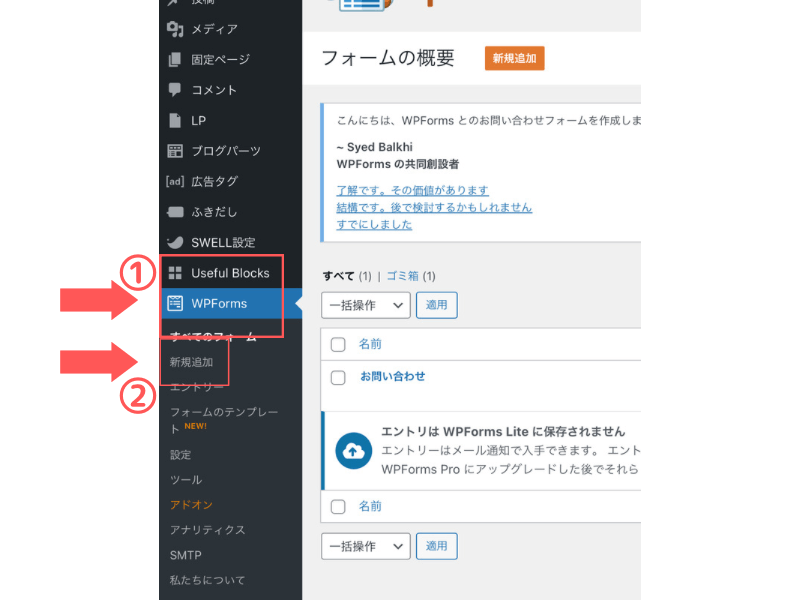
【管理画面】から①【WPForms】を選択→ ②【新規追加】をクリック


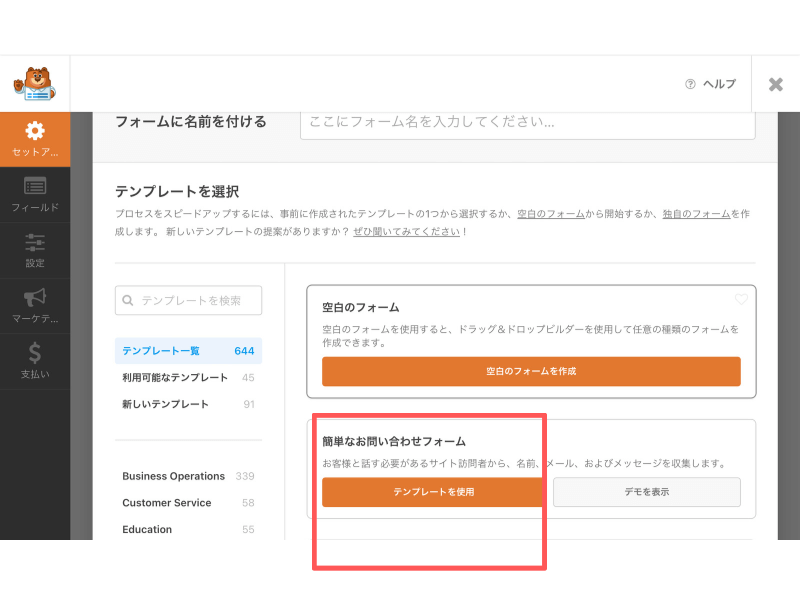
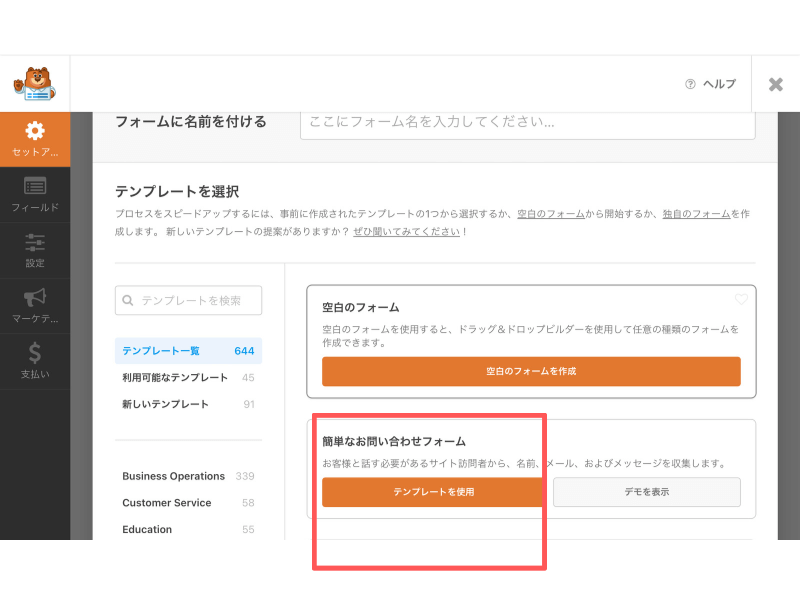
【簡単なお問い合わせフォーム】から【テンプレートを使用】をクリックします。


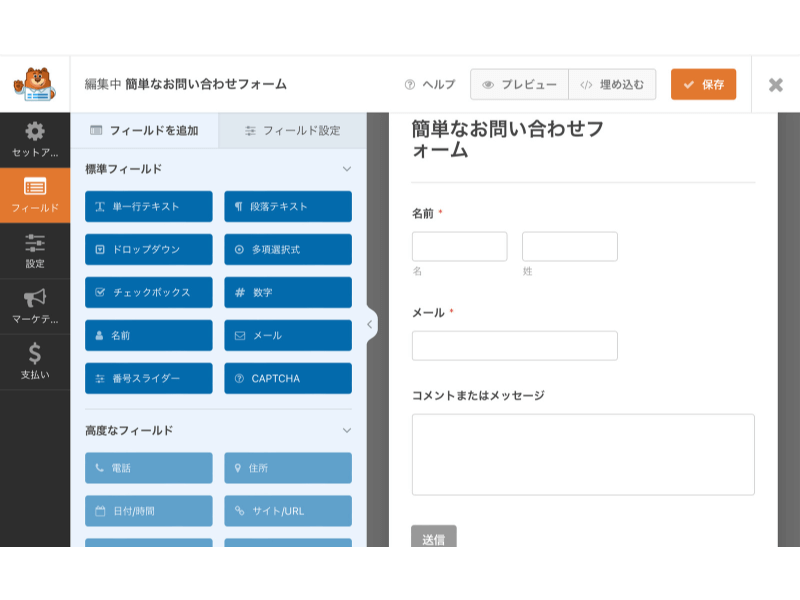
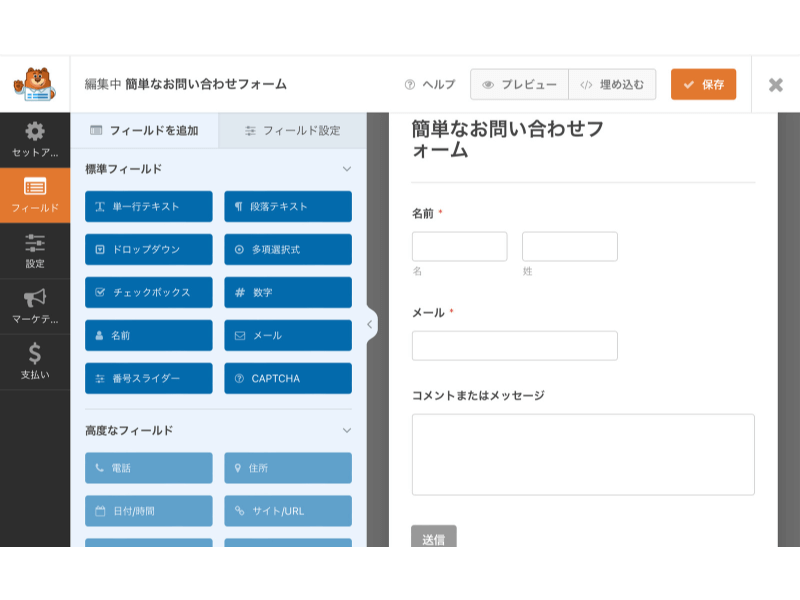
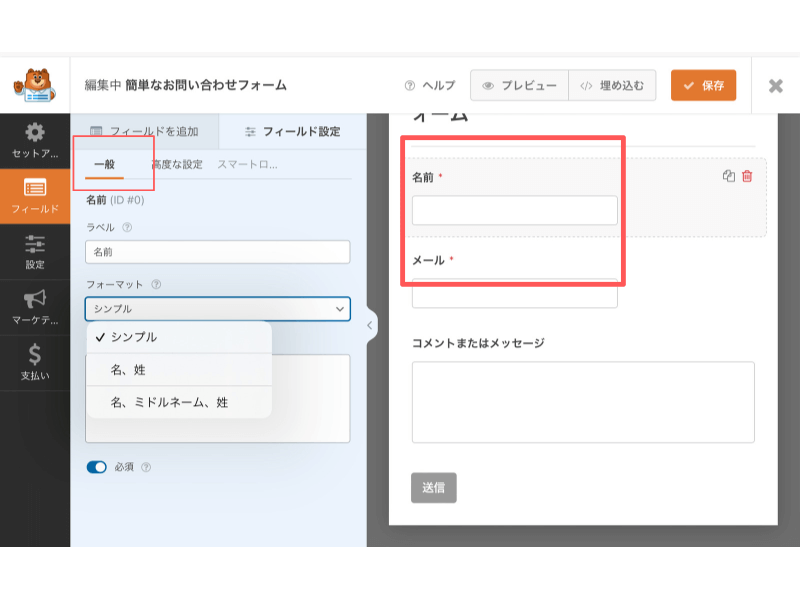
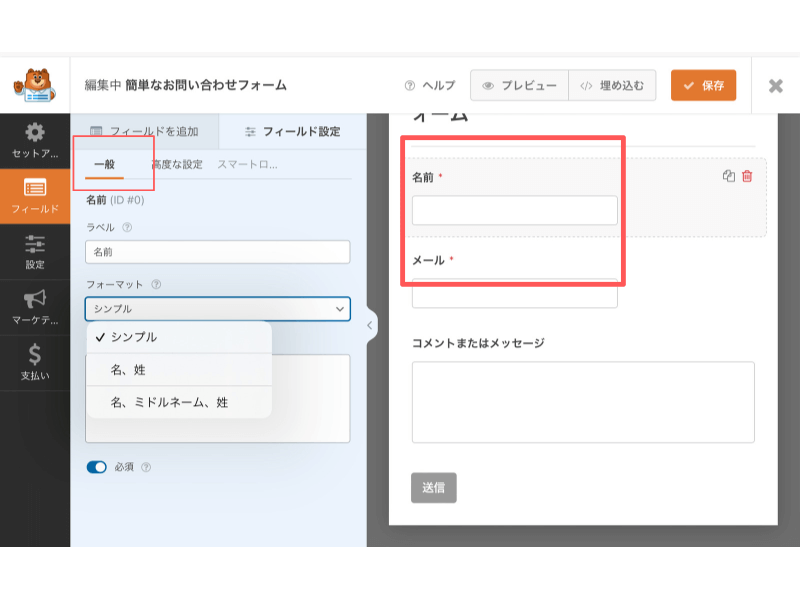
フォームの編集で項目の追加や表記の変更ができます。


特にこだわりがなければ,このまま【保存】を押して大丈夫です。



私は名前の表示だけ変更しました。
【フィールド設定】→【一般】→【フォーマット】で変更できるので試してみてください。


作成した「お問い合わせ」を固定ページに設定する
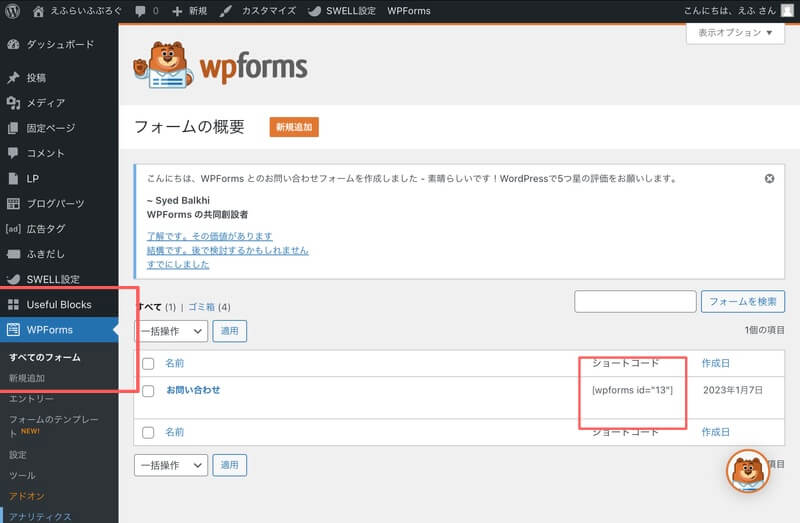
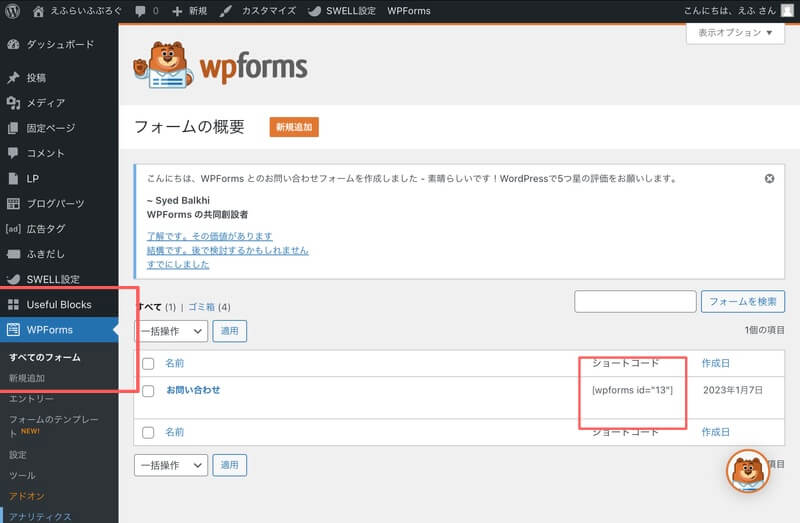
WordPressの管理画面から「wpforms」のページへ行き,作成された【ショートコード】をコピーします。


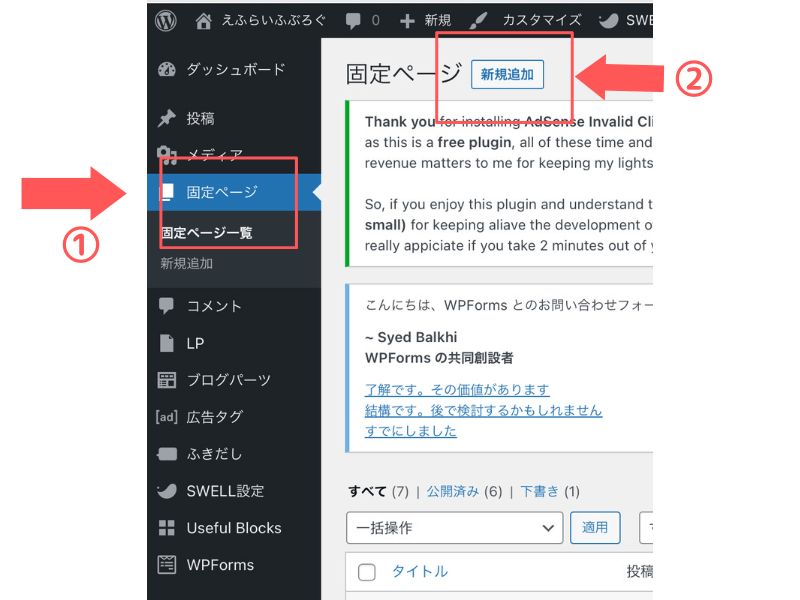
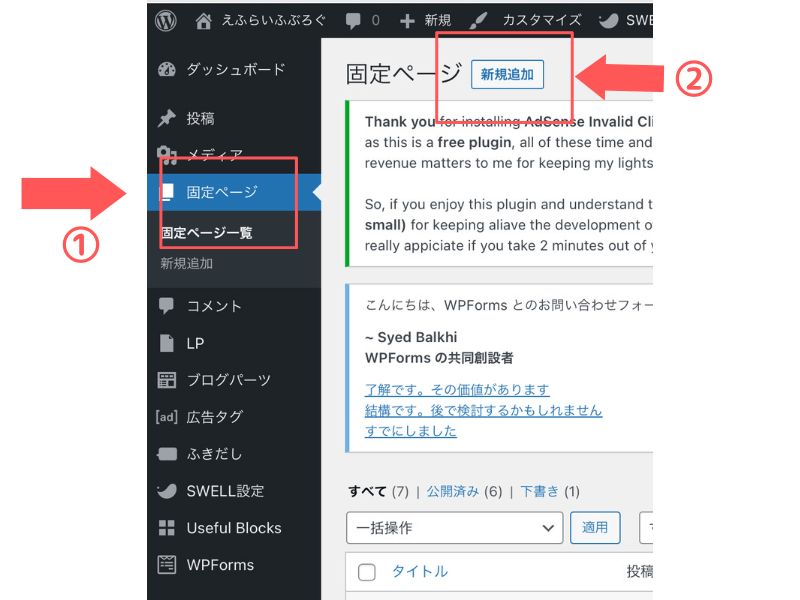
【固定ページ】→【新規追加】を開きます


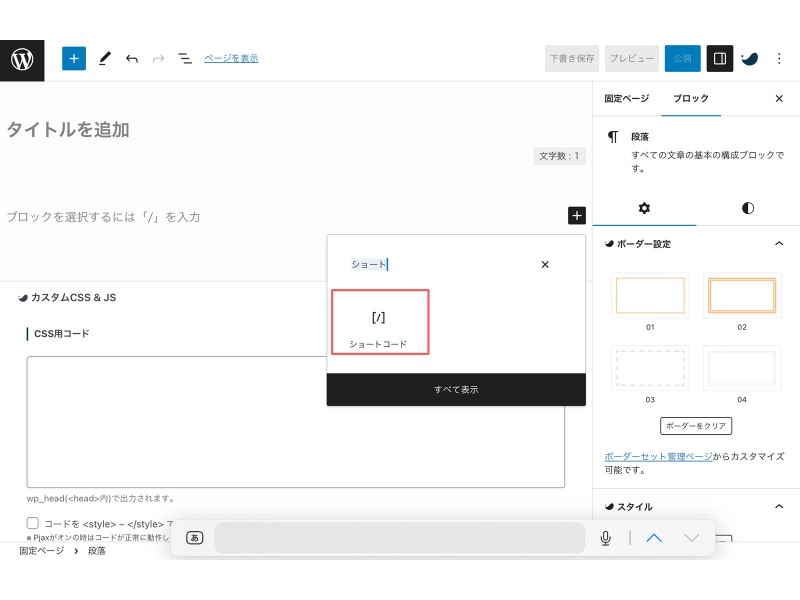
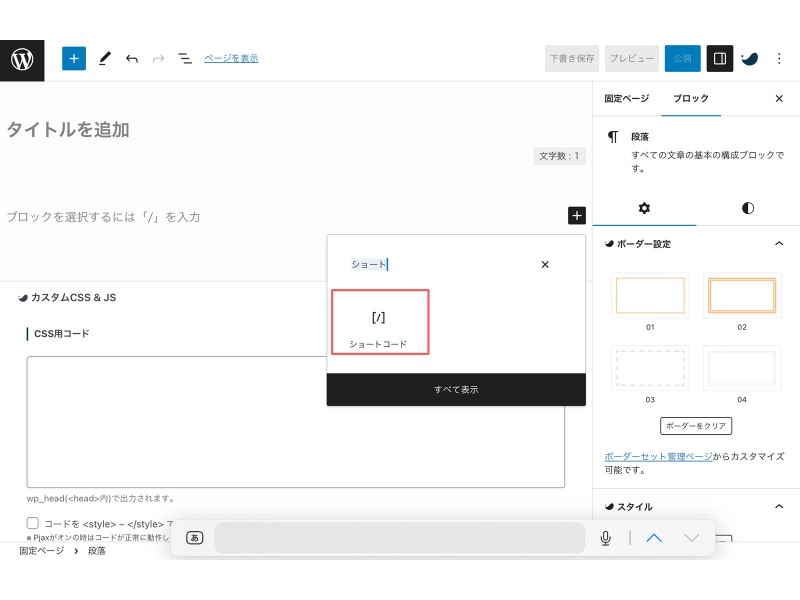
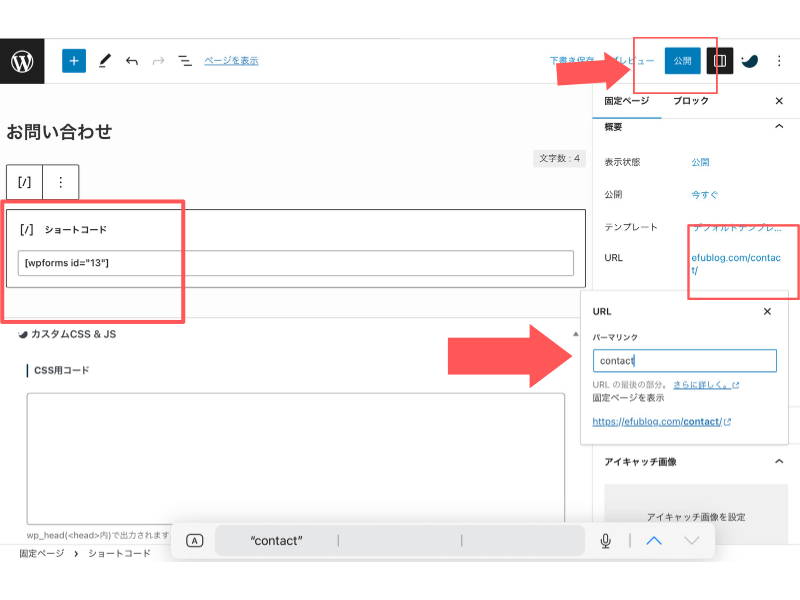
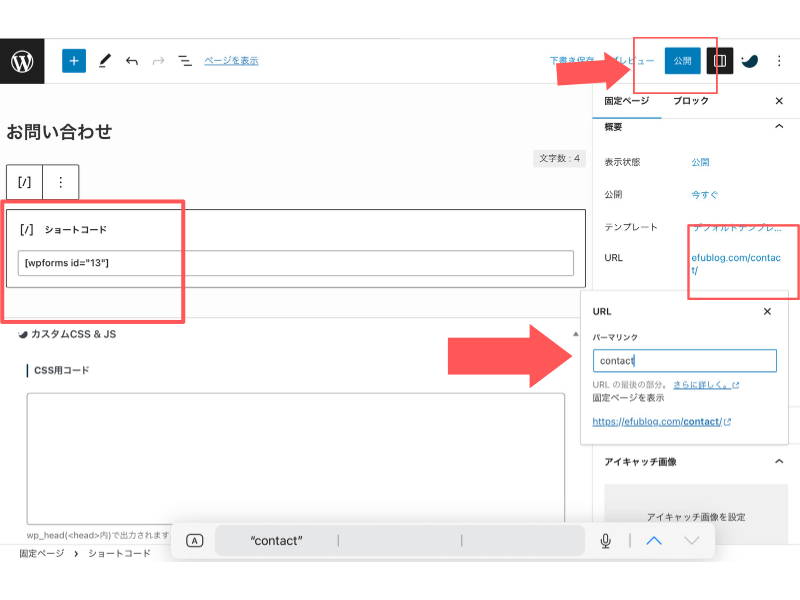
ページタイトルを「お問い合わせ」と入力し,【ショートコードブロック】を呼び出します。


先ほどコピーしたショートコードを貼り付けます。
「パーマリンク」をGoogleに認識してもらうために英語に変えましょう。
ここでは「contact」としておきます。
最後に必ず【公開】のボタンをクリックしてください。


お問い合わせフォームの設置方法
ここからは「お問い合わせフォーム」をトップページに設置する方法を紹介します。
「お問い合わせ」の設置場所
- グローバルナビゲーション
- フッター・サイドバーなど



代表的な設置場所になります
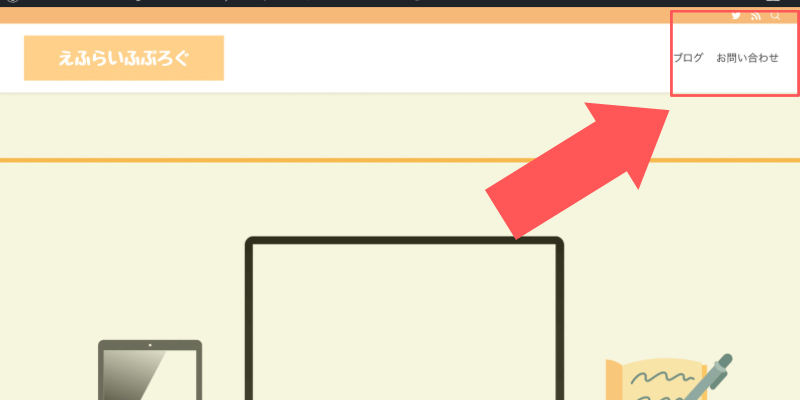
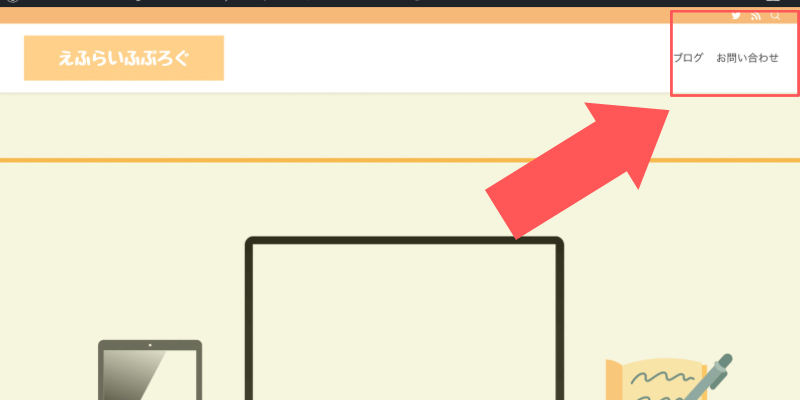
①:グローバルナビゲーション
トップページの上の部分(ヘッダーの位置)にあるメニューです。


当ブログでも、上記の場所にお問い合わせページへのリンクを設置しています。
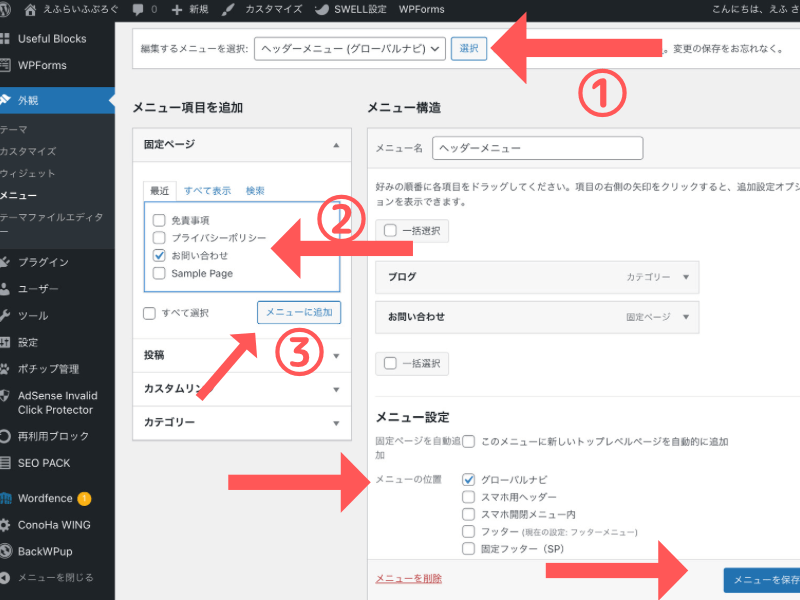
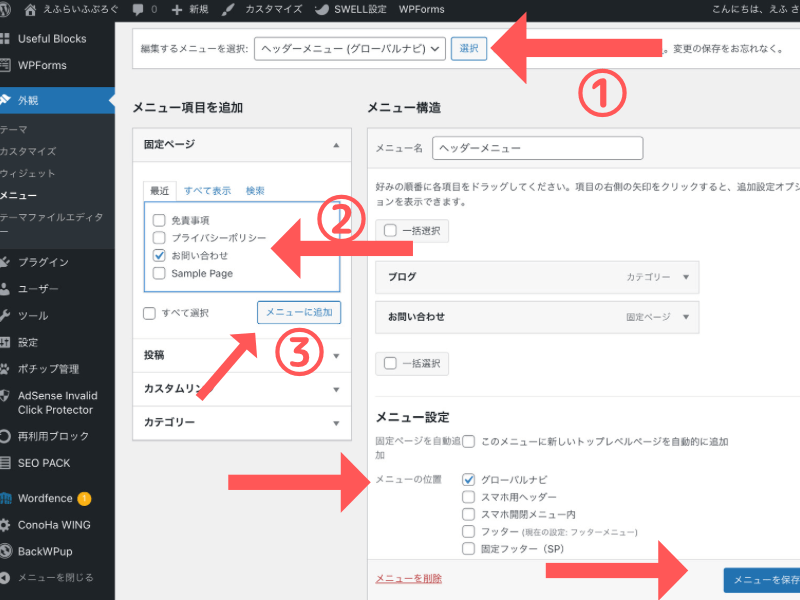
WordPressの管理画面から【外観】→【メニュー】で,グローバルナビゲーション(ヘッダー)を選択します。


左側の「メニュー項目を追加」→「固定ページ」で「お問い合わせ」にチェックを入れて「メニューに追加」をクリックします。
右側に「お問い合わせ」があることを確認して,メニューの位置を選択したら「メニューを保存」を押したら完了です。
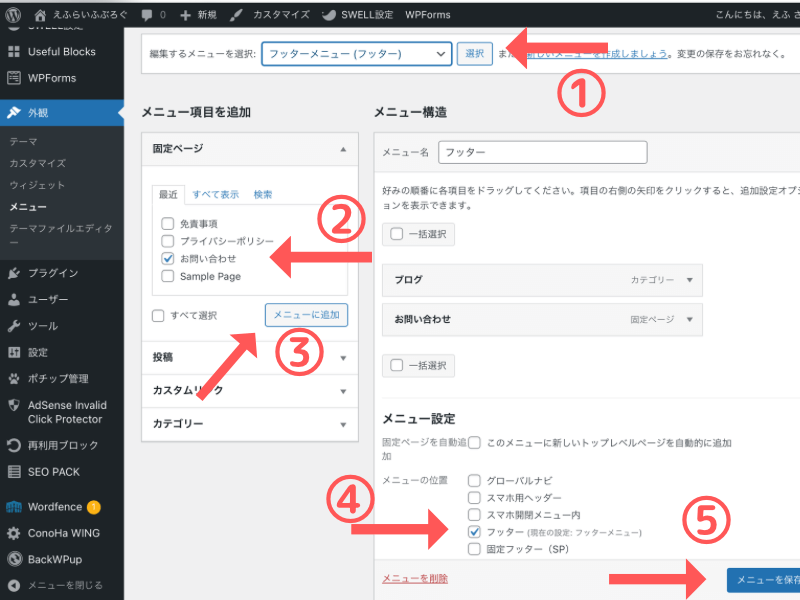
②:フッター
フッターはサイトの1番下のところに表示されます。


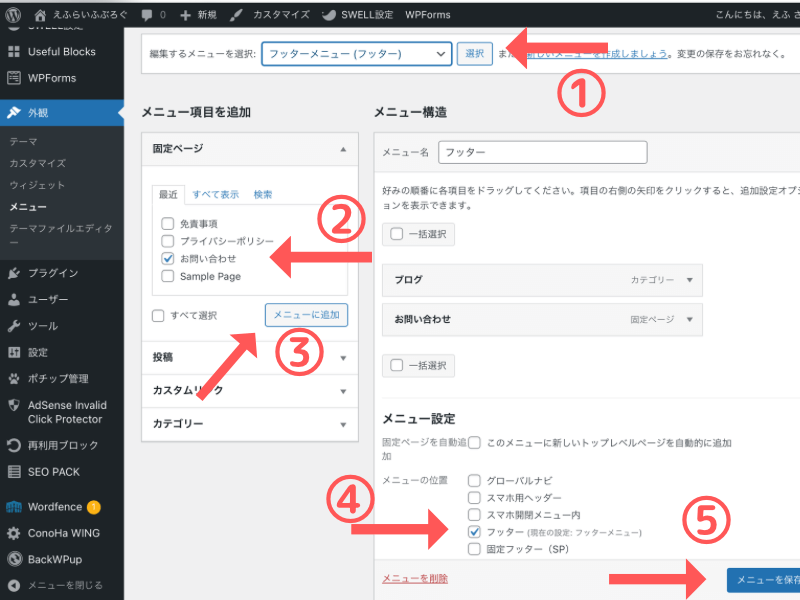
こちらも先程と同様に管理画面の【外観】→【メニュー】から設定します。


「フッターメニュー」を選択→固定ページ「お問い合わせ」にチェックして「メニューに追加」をクリックします。
右側のメニュー名を「フッター」と入力しましょう。
メニューの位置を選択したら保存を押して完了です。
スパム(迷惑メール)対策
お問い合わせフォームを設置したら迷惑メール対策もしていきましょう。
対策にGoogle reCAPTCHAという無料ツールを導入します。
- Google reCAPTCHAに登録する
- 「WPForms」と連携する
それでは、Google reCAPCHAを設定する手順を解説していきます。
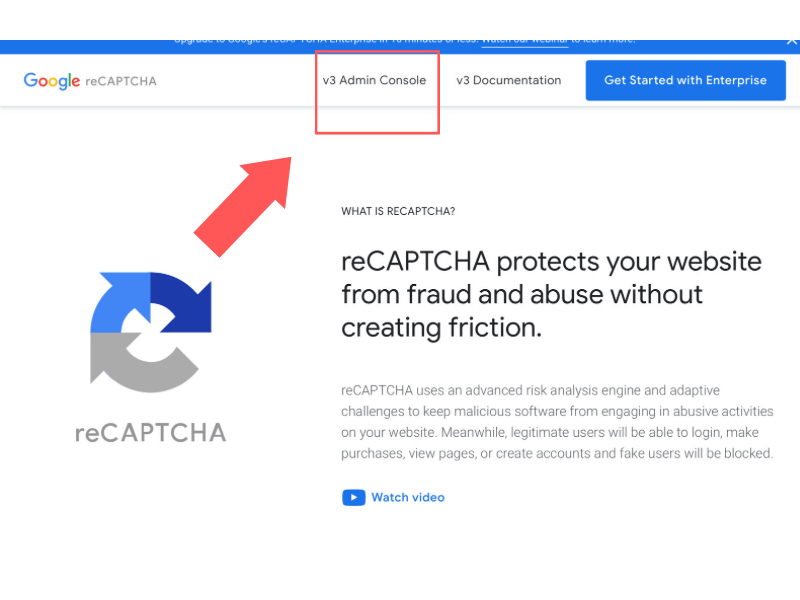
①:Google reCAPTCHAに登録する
Googleアカウントのログイン画面が表示されたら,お持ちのGoogleアカウントでログインしてください。


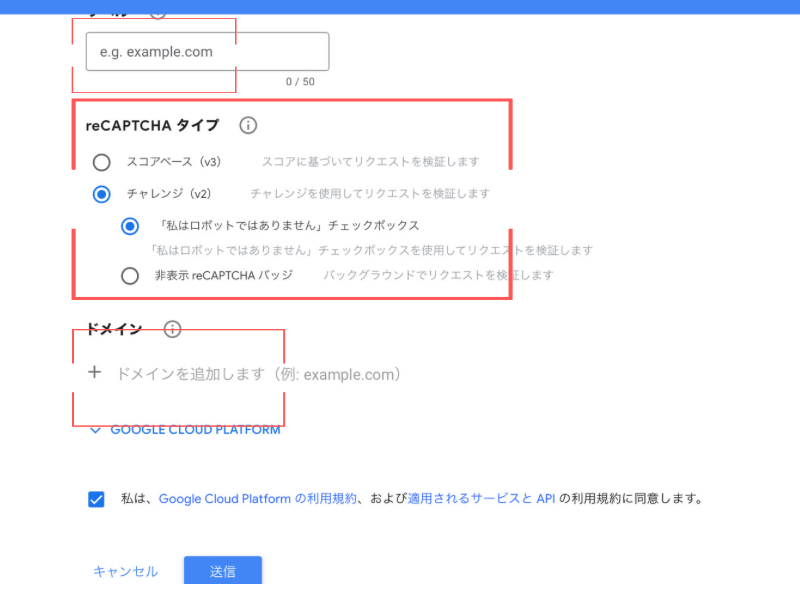
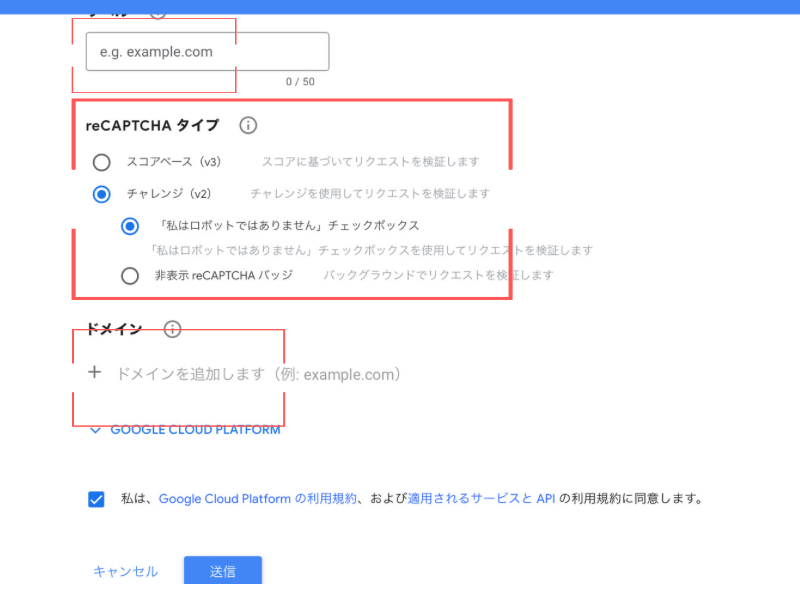
- ラベル:サイトのドメイン名
- reCAPTCHAタイプ:「v2」を選択
- 「私はロボットではありません」チェックボックスを選択
- ドメイン:サイトのドメイン名
- 利用規約に同意するにチェック
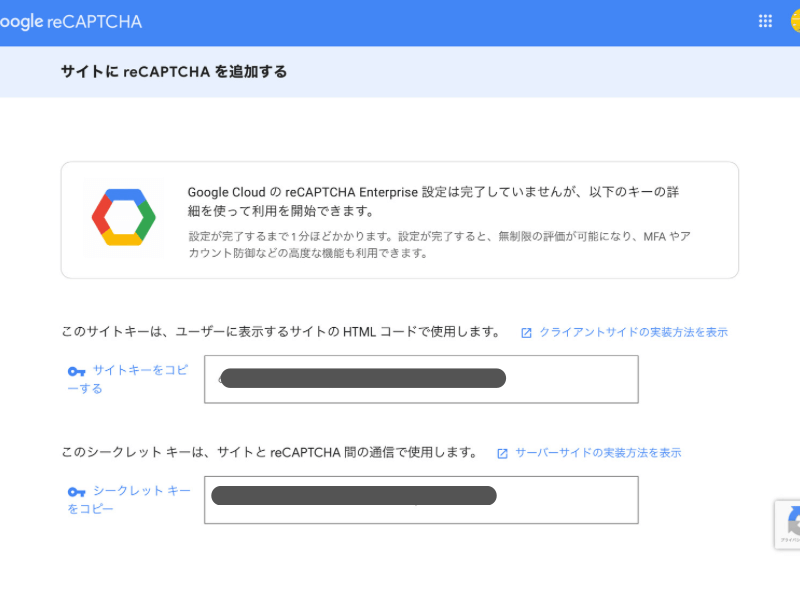
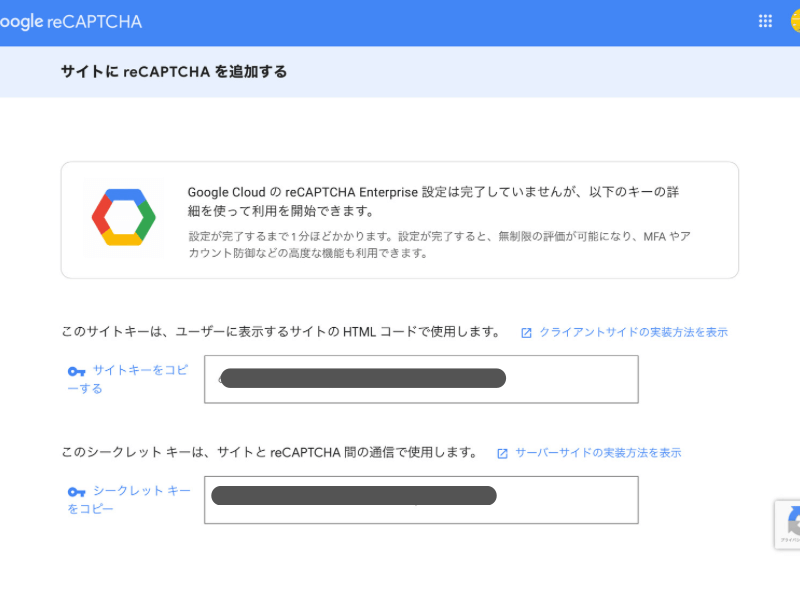
登録されると「サイトキー」、「シークレットキー」が表示されます。
あとで使用するのでこのページはそのまま開いておいてください。


②:「WPForms」と連携する
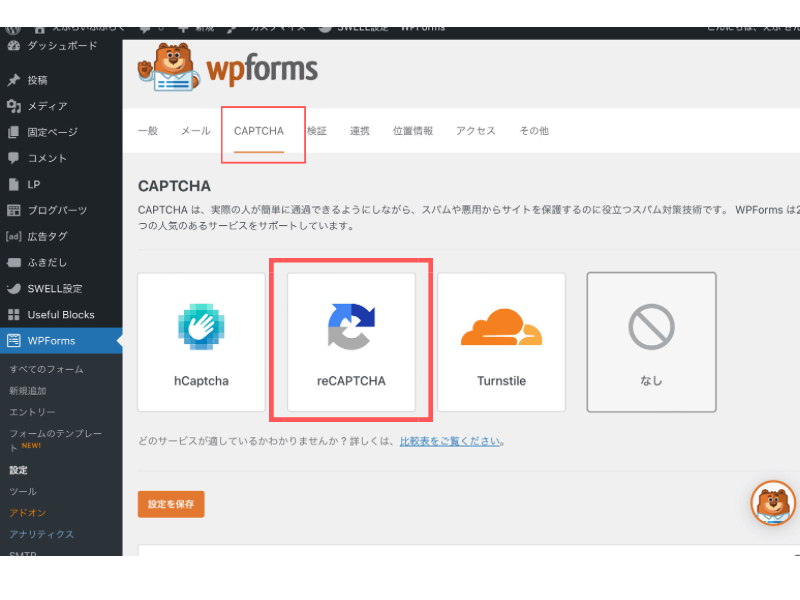
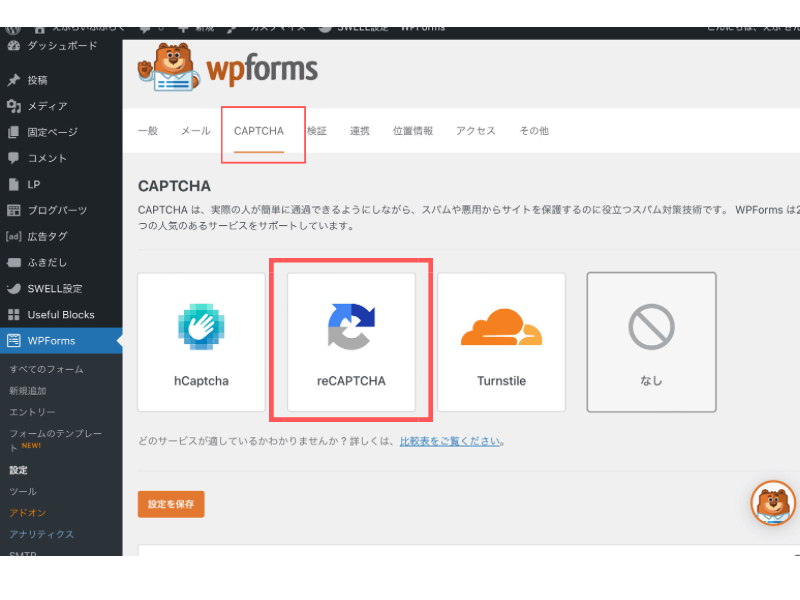
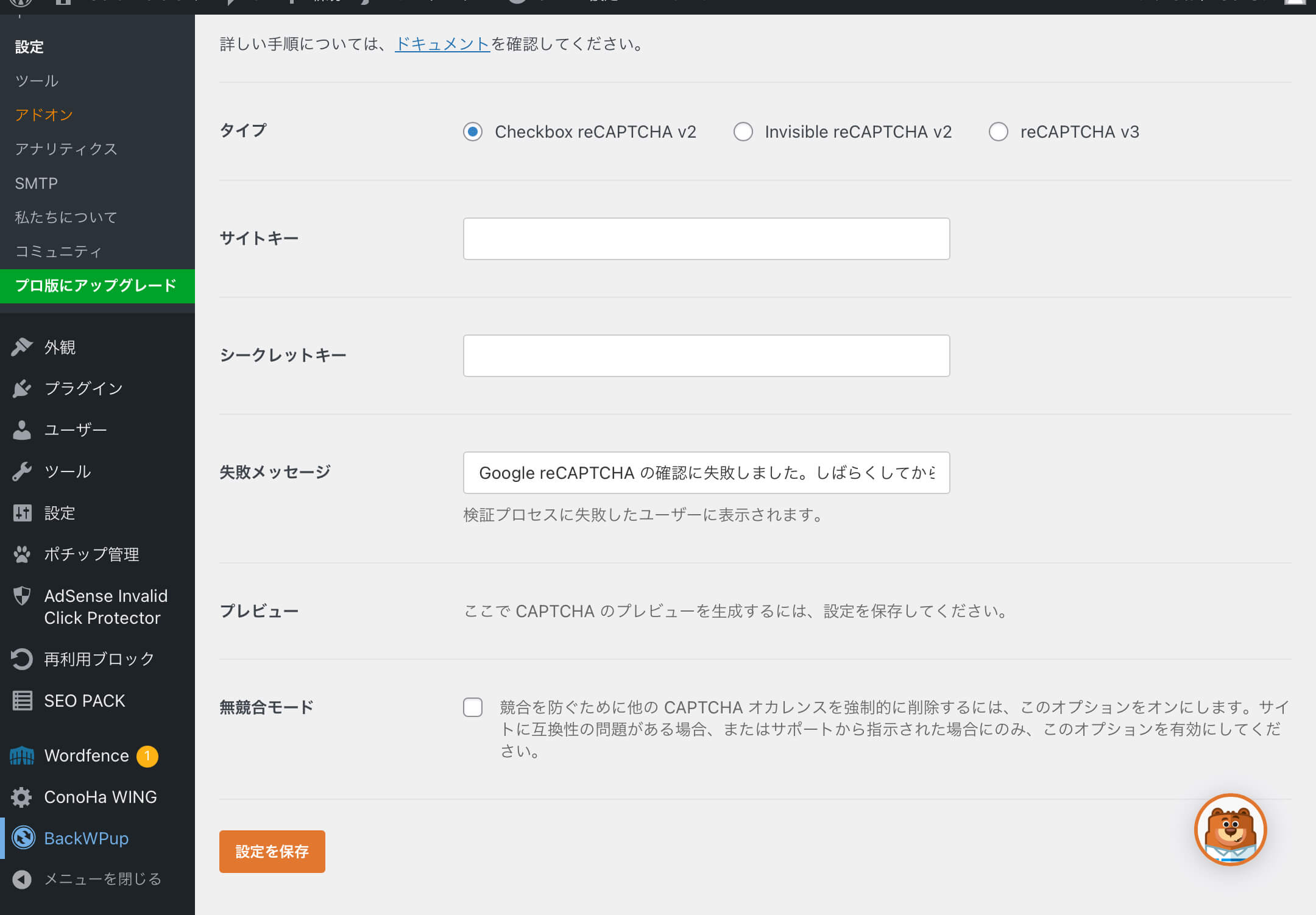
WordPressの管理画面から【WPForms】→【設定】→【CAPTCHA】→【reCAPTCHA】を選択します。


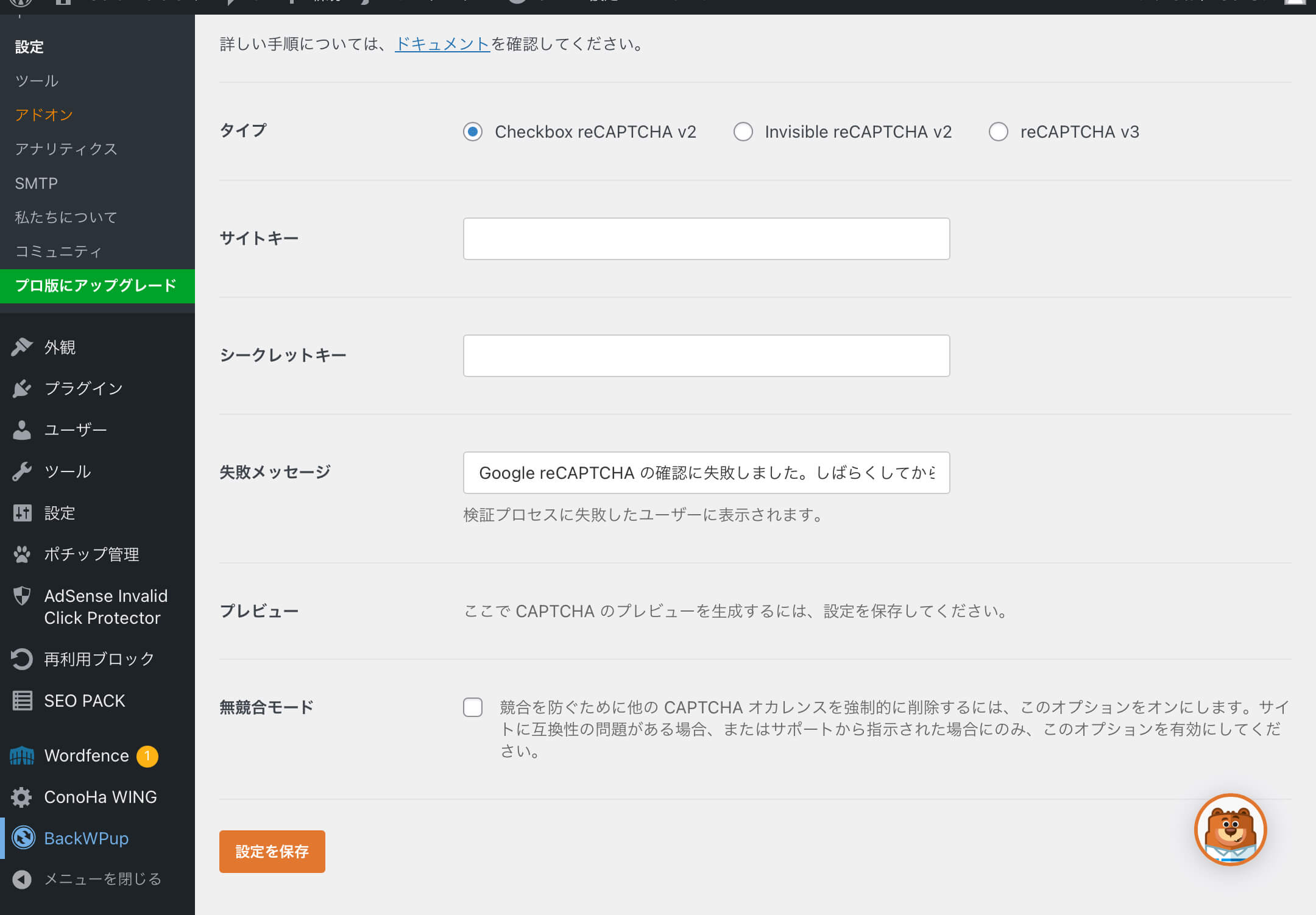
「Check box reCAPTCHA v2」を選択し,reCAPTCHAに登録した際に発行された「サイトキー」「シークレットキー」貼り付けていきます。
貼り付けたら【設定を保存】をクリックしてください。


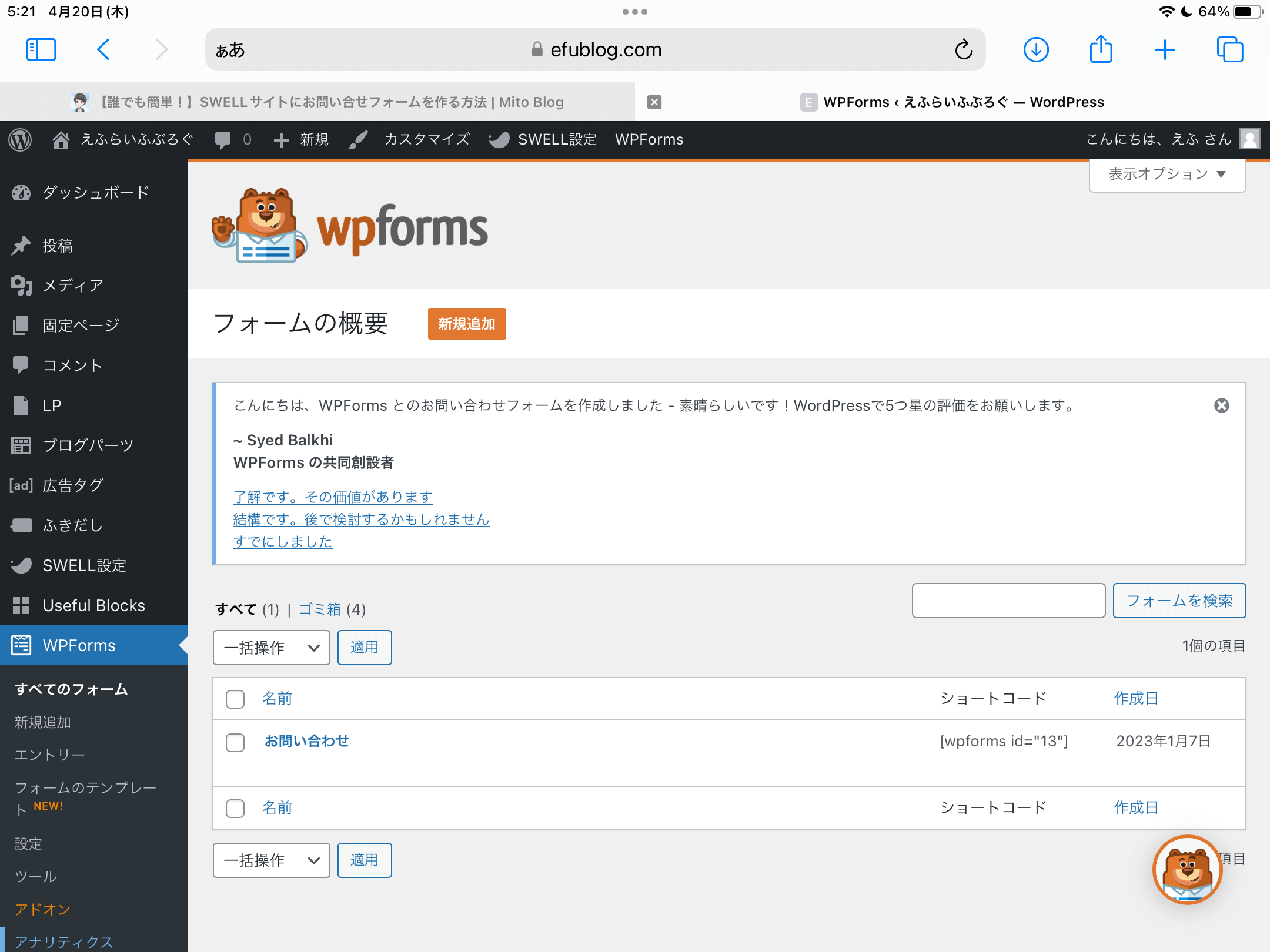
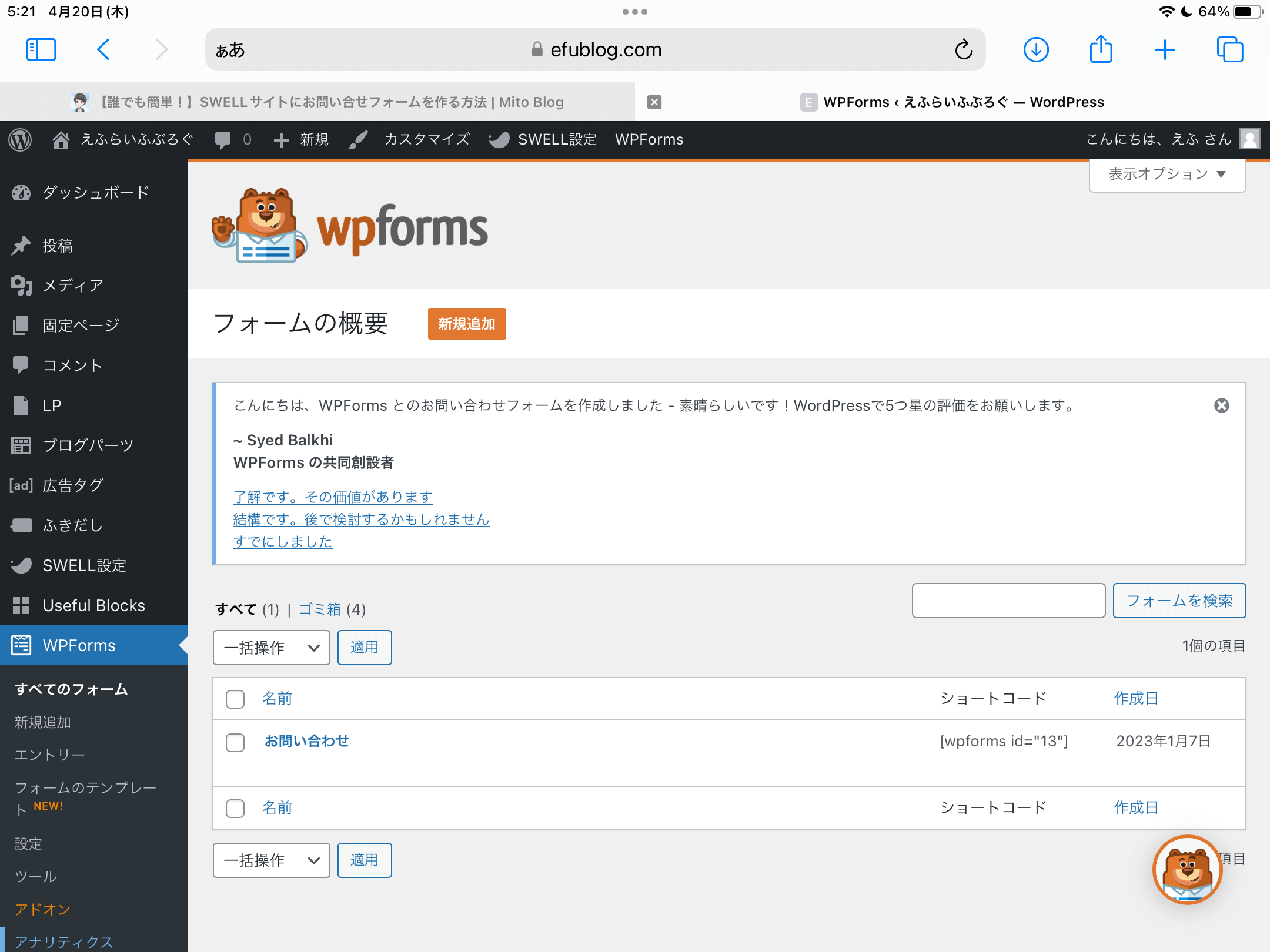
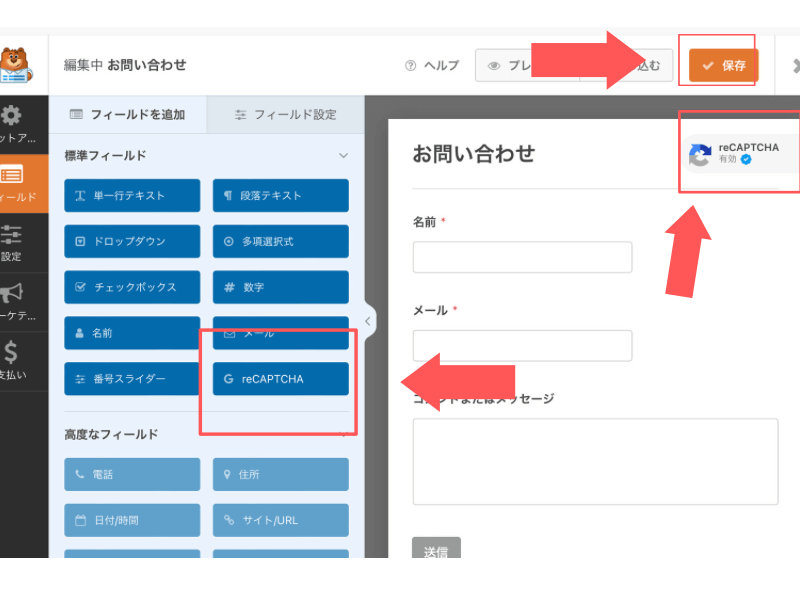
WPFormsの【すべてのフォーム】から「お問い合わせ」をクリックします。


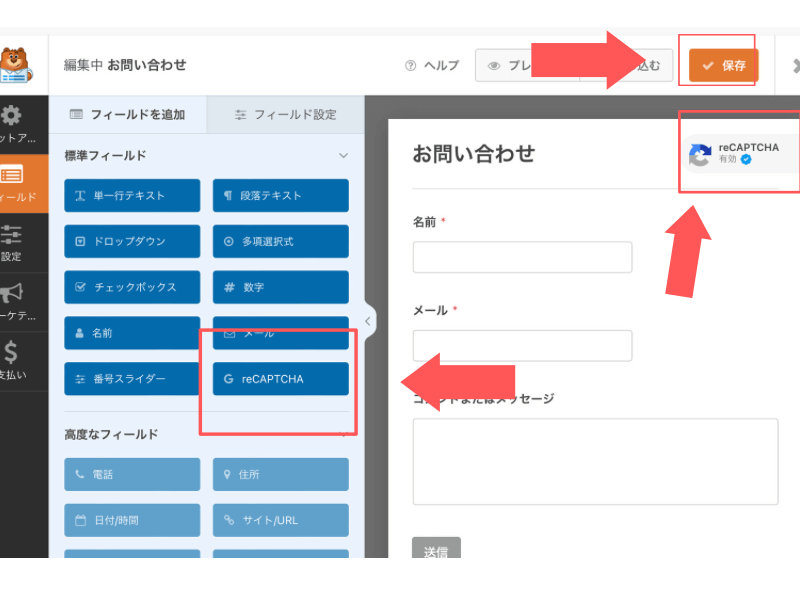
「reCAPTCHA」をクリックして右側にマークが表示されたら【保存】を押せば有効になります。


以上で、Google「reCAPTCHA」の導入は完了です。
まとめ
WPFormsを利用したお問い合わせフォームの設置方法を解説しました。
ブログ運営にはお問い合わせフォームは必須です。
サイトを整えてGoogleアドセンスやアフィリエイトに挑戦して収益化を目指しましょう。